마크다운 MarkDown이란?
마크다운(MarkDown)이란 것, 블로그에 글을 많이 써 본 사람들은 마크다운이라는 단어를 들어보셨을 겁니다.
Github READEME파일의 확장자는 md인데 MarkDown의 약자이기도 하죠.
문법이 쉽고 간단하지만 표준이 없어서 플랫폼이나 사용자마다 문법이 다릅니다.. 헷갈리죠..
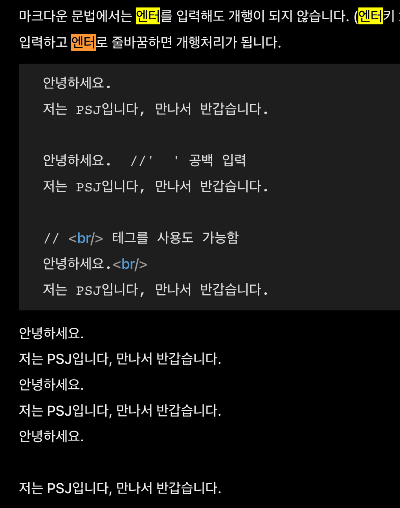
예로 들자면,, 원래는 줄바꿈이 공백 2글자(space 2번) 혹은 HTML 태그인 <br>을 사용하는데요.
지금 쓰는 이 게시글도 마크다운으로 작성하고 있지만 티스토리에서는 just 엔터 한번으로 줄바꿈이 됩니다.🫤
.
.
.
HTML로 바꿔서 확인해보니, 마크다운으로 엔터를 치면 <p>태그 안에서 <br>이 추가되네요.
아니 .. 이런 경우가 있나 .. 아무튼 이 게시글은 Github readme를 잘 써보려고 블로그에 연습해 보는 글 입니다. ^-^

뭐, 아무튼 티스토리에서 실습을 하면서 마크다운을 정리해보겠습니다. :D
문법을 어느 정도는 익혀두면 블로그 뿐만 아니라 Github에서도 요긴하게 사용할 수 있을 것 같네요.
근데 이거 확인하겠다고 HTML 편집 메뉴로 바꾸니까 마크다운으로 이쁘게 작성해 둔 게 망가져요.
이제 어느 정도는 알 것 같으니 그만 움직이겠습니다. 🥲
1. 제목 : Header 1 ~ Header 6과 구분선
# Header 1
---
## Header 2
___
### Header 3
***
#### Header 4
* * *
##### Header 5
###### Header 6- 중간에 있는 하이픈(
-)이나 언더바(_) 별(*)은 구분선을 넣는 문법입니다. - 구분선을 넣는 입력 문자 개수는 3개만 넘으면 돼요. 그 이후로는 몇 개를 더 입력하든 말든 상관없어요!
- = 문자도 되는 걸로 아는데 티스토리에서는 안되는 것 같아요.
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
근데 Header6까지 쓸 일이 있을까요.. 이거 너무 작아서 안보일 거 같은..
2. 코드
2-1. 인라인 코드 (Inline Code)
`<br> 인라인 코드 작성법 <br>`- 결과 :
<br> 인라인 코드 작성법 <br>
일반적인 에디터는<br>을 그대로 글에다 적을 수 있었겠지만 마크다운을 작성할 때는 HTML태그가 적용된 결과로 나와요. 바로 옆에<br>을 적어 볼게요.
어때요. 한 줄 아래로 내려왔죠? HTML 태그 외에도 마크다운에서 사용하는-이나*같은 특수문자 역시 `문자로 감싸줘야 해요. 참고로 따옴표가 아닌 키보드 배열의 물결(~) 문자와 같이 있는 문자에요!2-2. 블럭 코드 (Block Code)
- `문자 3개를 코드 앞뒤로 감싸주세요!
- `문자로 감싸주지 않더라도
<pre><code>{코드}</code></pre>를 사용하여도 됩니다. - 언어 별로 설정할 수 있으니, 작성한 코드의 언어 이름을 제일 윗 줄에 적어주면 됩니다.
```java public class Main { public static void main(String[] args) throws IOException { System.out.println("Hello World!"\n); } } ``` - 결과
public class Main { public static void main(String[] args) throws IOException { System.out.println("Hello World!"\n); } }2-3. 들여쓰기
하이
들여쓰기 할 부분을 위아래로 개행하고, 탭(tab)으로 인덴트를 넣어주면 됩니다.
하이- 결과
하이
들여쓰기 할 부분을 위아래로 개행하고, 탭(tab)으로 인덴트를 넣어주면 됩니다.하이
3. 목록 (순서o/순서x)
- 목록에 하위 항목들을 넣고 싶다면 인덴트를 넣으면 목록에 들여쓰기로 항목을 추가할 수 있습니다.
- 순서가 필요한 목록은 1. 2. 3. 형태로,
- 순서상관 없는 목록은 하이픈 - 별 * 플러스 + 기호로 표시 가능함!
- 예시)
- 일+ 이* 삼
- 하나
- 둘
- 셋
- 일
- 이치
- 이
- 얼
- 싼
- 이
- 이치
- 이
- 니
- 삼
- 산
4. 인용문 (BlockQuote)
- 인용문은
>문자를 사용해요.> 안녕하세요. 인용문 입니다. - 결과
안녕하세요. 인용문 입니다.
>>와 '>>>' 등으로 중첩된 인용문도 사용이 가능한데, 제 블로그 상태에서는 1단만 되는 것 같아요.5. 링크
외부링크
[madironyBlog](https://claris.tistory.com "내 블로그")
자동링크
Remeber Your Place : <https://claris.tistory.com>
참조링크
내 블로그 : [RYP][myblog]
[myblog]: https://claris.tistory.com- 결과
madironyBlog
Remeber Your Place : https://claris.tistory.com
내 블로그 : RYP
6. 이미지
이미지같은 경우에는, 이미지를 업로드한 링크를 가져와야 합니다. 방식은 링크와 유사해요.
1. 다른 사이트에서 이미지를 업로드 하거나,
2. 티스토리 글쓰기 창을 새로 열어서 사진 첨부 후, 우클릭으로 이미지 링크를 복사해요.
이미지 첨부는 마크다운이 조금 번거롭네요.🥲

그.런.데.
이미지 크기를 조절하고 싶거나 글 가운데로 정렬하고 싶다면?!
html태그를 사용해서 속성 값을 바꾸면 됩니다.
<p align = center><img src = https://blog.kakaocdn.net/dn/s4UhQ/btrYBXL9QMJ/v1OOhPCrDlP2F9nQ5ZMXKK/img.png width="50%" height="50%" title="이미지 조절"></p>
7. 글자 강조
글자 강조는 `*`나 `_`로 *이텔릭체*와 **볼드체** 표현이 가능해요!
한 번만 쓰면 _이텔릭체_ 고 두 번 쓰면 __볼드체__ 에요.
다만, 문장 중간의 글자를 **강조**할 경우에는 한번 띄어쓰기를 해주세요.
그렇지 않으면 뒷 내용까지 __강조가 될 수__도 있어요.
취소선은 `~~`로 감싸주면 ~~요렇게 취소선 처리가~~ 됩니다. 글자 강조는 *나 _로 이텔릭체와 볼드체 표현이 가능해요!
한 번만 쓰면 이텔릭체 고 두 번 쓰면 볼드체 에요.
다만, 문장 중간의 글자를 강조할 경우에는 한번 띄어쓰기를 해주세요.
그렇지 않으면 뒷 내용까지 강조가 될 수도 있어요.
취소선은 ~~로 감싸주면 요렇게 취소선 처리가 됩니다.
7-1. 글자색
글자색은 <span style="color:red">span HTML태그를 이용</span>하면 됩니다.글자색은 span HTML태그를 이용하면 됩니다.
8. 표
헤더 셀은 -을 넣어서 구분해요!:을 넣으면 :의 위치에 따라 그 행의 정렬 방향을 정할 수 있어요.
양 끝의 |는 생략이 가능해요.
| 국가 | 하나 | 둘 |
|:-|:-:|-:|
| `한국` | 하나 / 일 | 둘 / 이 |
| `미국미국미국` | 원 one one one one 1 1 1 | 투 |
| `일본` | 이치 | 니 니 니 니 니 니 니 |
| `중국` | 이 | 얼 | | 국가 | 하나 | 둘 |
|---|---|---|
한국 |
하나 / 일 | 둘 / 이 |
미국미국미국 |
원 one one one one 1 1 1 | 투 |
일본 |
이치 | 니 니 니 니 니 니 니 |
중국 |
이 | 얼 |
마크다운 연습 사이트 : https://dillinger.io/
구독과 공감 그리고 댓글은 큰 힘이 됩니다. ^-^
'Study > Github' 카테고리의 다른 글
| [Github] 토이 프로젝트를 위한 Issue Template & PR Template 설정 (+ Github Projects) (0) | 2024.12.14 |
|---|---|
| Mac에서 .gitignore로 불필요한 파일 필터링 & 제거하는 법 (0) | 2023.02.01 |